While you are building beautiful and performant mobile and web apps with Flutter requires mastering the Dart programming language.
Flutter uses the modern new programming language Dart. Believe me, this Dart language is so easy for beginners.
In this article, I will guide you through the fundamentals of Dart, from its basic syntax to more advanced concepts. We’ll cover the complete Dart language guide for beginners you need to get started on your building apps.
Let’s get started.
What is Dart Programming Language?
Dart is a versatile object-oriented programming language developed by Google, designed for building web, mobile, server, and desktop applications. It’s known for its clean syntax, powerful features, and excellent tooling, making it a great choice for beginners and experienced developers alike.

This guide provides a comprehensive roadmap for your Dart learning journey towards building amazing Flutter apps.
Dart Language features
Here’s a comprehensive overview of Dart’s key features:
1. Object-Oriented:
- Classes, objects, inheritance, interfaces, and polymorphism for well-structured, modular code.
2. Strongly Typed:
- Static typing enforces type safety at compile time, reducing runtime errors and enhancing code predictability.
3. Hot Reload (in frameworks like Flutter):
- Near-instant code updates without full app restarts, preserving state and significantly accelerating development.
4. Asynchronous Programming:
- Built-in support for asynchronous operations using Futures and Streams, enabling responsive and non-blocking applications.
5. Sound Null Safety:
- Prevents null reference errors at compile time, boosting code reliability and eliminating a common source of runtime crashes.
6. Flexible Compilation:
- JIT (Just-in-Time) compilation for rapid development cycles.
- AOT (Ahead-of-Time) compilation for efficient performance in production environments.
7. Extensive Libraries:
- Rich set of core libraries for collections, math, I/O, networking, web development, and more.
What are the differences between Dart and Flutter?
Dart and Flutter are related but distinct technologies. Dart is a programming language, while Flutter is a UI toolkit. Here are the key differences between the two based on the search results:
Dart:
- Dart is a programming language created by Google.
- It is designed for a wide range of applications, including web and mobile development.
- Dart has inbuilt libraries for core functionality, asynchronous programming, mathematical functions, and data conversion.
- It is used for building not only mobile apps but also for general-purpose programming.
Flutter:
- Flutter is an open-source UI toolkit specifically designed for building high-performance, cross-platform mobile apps.
- It uses Dart as its programming language.
- Flutter has a steeper learning curve compared to Dart, but it is known for its high-performance capabilities and fast app development.
- Flutter provides a more flexible and extensible development experience compared to Dart.
| Feature | Dart | Flutter |
|---|---|---|
| Type | Programming language | Mobile app UI framework |
| Purpose | General-purpose | Cross-platform mobile development |
| Applications | Web, server-side, mobile, desktop | Mobile apps (iOS & Android), Web, desktop |
| Code paradigm | Object-oriented, statically typed | Declarative |
In essence, Dart is the building block, while Flutter is the toolset built on top of it. You need Dart to use Flutter, but you can use Dart for other purposes beyond just Flutter development.
I hope this clarifies the differences between Dart and Flutter.
How to Learn the Dart Programming Language?
1. Setting Up
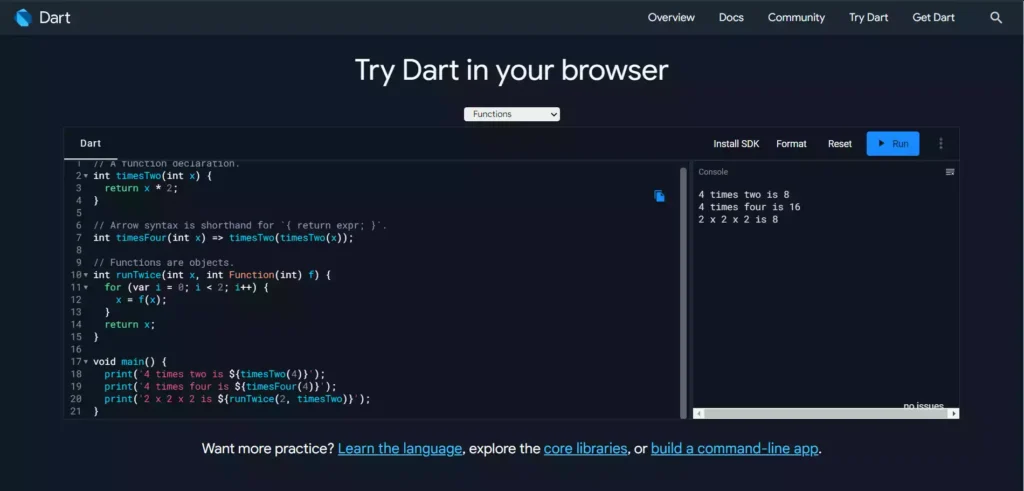
Before diving into code, you’ll need a Dart development environment. Here are two popular options:
- Dart Editor: A free, open-source IDE specifically designed for Dart development. It provides syntax highlighting, code completion, debugging tools, and more. Download it from https://dart.dev/get-dart.
- Visual Studio Code: A popular code editor with extensions available for Dart development. Install the “Dart” extension from the VS Code marketplace.
Now, learn the fundamental Dart language programming concepts.
2. Main() function
Let’s write our first Dart program: the classic “Hello, World!”.
Open your chosen editor and create a new file named main.dart. Paste the following code:
void main() {
print("Hello, World!");
}This program defines a function called main(), which is the entry point for your application.
Inside the function, we use the print function to output the message “Hello, World!” to the console.
Run the program using your editor’s run/debug functionality. You should see “Hello, World!” printed on the console. Congratulations, you’ve written your first Dart program!
3. Dart Basics Concepts
Now that we’ve covered the basics, let’s explore some core Dart concepts:
Variables:
Stores data and can be of different types (strings, numbers, booleans, etc.). Use var for automatic type inference or specify the type explicitly for dynamic data.
1. Declaring Variables:
varkeyword: Most common way, automatically infers the type based on the assigned value.- Explicit type declaration: Use types like
String, int, bool,etc., for clarity and type safety.
void main() {
var name = "Alice";
int age = 30;
print(name);
print(age);
}2. Initializing Variables (Inline Declaration):
- Assignment operator (
=): Set the initial value during declaration or later on. - Example:
String message = "Hello, world!";orage = 30 + 1;
void main() {
String message = "Hello World!";
int age = 30 + 1;}Data Types:
- Primitive types: Basic data types like numbers (
int,double,bool), text (String), etc. - Non-primitive types: References to complex data structures like lists, maps, classes, etc.
- Dynamic type (rarely used): Allows any type, but can break type safety benefits.
void main() {
String message = "Hello World!"; int = 30;
double = 22.7;
}Dart language supports the following in-built data types:
1. Numbers:
- int: Represents whole numbers (e.g., 42, -10).
- double: Represents 64-bit floating-point numbers (e.g., 3.14, 1.23e-5).
- num: The superclass of int and double, used when you need to work with both types.
2. Strings:
- String: Represents a sequence of characters (e.g., “Hello, world!”).
3. Booleans:
- bool: Represents logical values: true or false.
void main() {
bool isLoading = true; // Explicit type declaration
var isLoggedIn = false; // Type inferred as bool
if (isLoading) {
print("Loading data...");
} else {
print("Data loaded!");
}
if (!isLoggedIn) { // ! negates the boolean value
print("Please log in.");
}
}4. Lists:
- List: An ordered collection of items, similar to arrays in other languages (e.g., [1, 2, 3, “apple”]).
- Maps:
- Map: An unordered collection of key-value pairs (e.g., {“name”: “Alice”, “age”: 30}).
- Sets:
- Set: An unordered collection of unique items (e.g., {1, 2, 3}).
- Symbols:
- Symbol: Unique identifiers often used for constant values or keys in maps (e.g., #mySymbol).
void main() {
// Using Map literals
var myMap = {"name": "John", "age": 30, "city": "New York"};
print(myMap["name"]); // Output: John
}Other Data Types:
- Null:
- Null: Represents the absence of a value.
- Dynamic:
- dynamic: Variable type is determined at runtime, offering flexibility but potentially reducing type safety.
For big integer value, you should use
BigIntdatatypes. The long value of integer don’t parse the data and throw an error.
void main() {
BigInt long_value;
long_value = BigInt.parse("278796868698598587574764587");
print(long_value);
}4. Mutability:
- Default: Most variables are mutable, meaning their value can be changed after assignment.
finalkeyword: Makes a variable read-only (immutable) after initialization.constkeyword: Similar tofinalbut also ensures the value is a compile-time constant.
void main() {
var name = "John";
String name = "John";
final String name = "John";
const String name = "John";
}4. Interpolated strings:
Embed variables within strings using ${variable} syntax.
void main() {
var name = stdin.readLineSync();
print("Welcome, $name");
}Here, stdin.readLineSync() is used to get input from the user.
- Operators: Perform mathematical and logical operations on data. Examples include
+,-,*,/,and==. - Control Flow: Control the execution of your program with conditional statements (
if,else,switch) and loops (for,while). - Functions: Reusable blocks of code that perform specific tasks. It can take arguments and return values.
Object-Oriented Programming:
Dart is object-oriented, meaning you can build programs around objects with properties and methods. Here are some key concepts:
- Classes: Define blueprints for objects with specific attributes and behaviours.
- Objects: Instances of classes that hold data and perform actions.
- Properties: Define the state of an object (variables within a class).
- Methods: Define the actions an object can perform (functions within a class).
- Inheritance: Allows classes to inherit properties and methods from other classes.
Here are some examples of classes and objects in Dart:
void main() {
// Create a Dog object
var dog = Dog();
dog.name = "Rex";
dog.age = 3;
dog.bark(); // Prints "Rex barks woof!"
}
class Dog {
String name;
int age;
void bark() {
print("$name barks woof!");
}
}
Functions:
Functions are reusable blocks of code that perform specific tasks. They break down complex programs into smaller, manageable units.
1. Defining a Function:
// Using a return type and named parameters
void addNumbers(int a, int b) {
return a + b;
}
// Using arrow syntax for a single-expression function
String greet(String name) => "Hello, $name!";
2. Calling a Function:
void main() {
int result = addNumbers(5, 3);
print(result); // Output: 8
print(greet("Tamal")); // Output: Hello, Tamal!
}Return Types:
- Output: Functions can return values using the
returnkeyword. - Void functions: Indicate no return value with
void.
Function Types:
Functions themselves are objects with types, allowing:
- Assigning functions to variables.
- Passing functions as arguments to other functions.
- Returning functions from functions.
Additional Features
Dart offers many advanced features like:
- Null Safety: Ensures variables cannot be null unless explicitly declared, preventing runtime errors.
- Generics: Create reusable code that works with different data types.
- Asynchronous Programming: Handle concurrent tasks and network requests efficiently.
- Flutter: Google’s UI framework for building beautiful mobile and web apps using Dart.
What are the benefits of using Dart for mobile App development?
The benefits of using Dart for mobile app development include:
- Single Codebase: Dart allows for a single codebase, enabling developers to write code once and deploy it across multiple platforms, including Android, iOS, web, and even desktop, leading to faster development cycles and better app performance.
- Reduced Development Costs: With Dart, developers can build apps for both Android and iOS platforms using a single codebase, eliminating the need for separate development teams or hiring platform-specific developers, resulting in cost savings for businesses.
- Faster Time-to-Market: Dart accelerates the time-to-market for mobile apps, allowing businesses to release their products more quickly and gain a competitive edge.
- High Performance: Dart is noted for its speed and efficiency, making it ideal for data retrieval, network calls, and improving app performance.
- Cross-Platform Development: Dart is cross-platform, allowing the development of applications for both Android and iOS devices, making it an excellent choice for cross-platform app development.
Final Words
So, Dart Programming language emerges as a compelling and modern language with distinct advantages for various development domains. Its focus on efficiency, productivity, and developer experience positions it as a promising choice for future projects, particularly those involving mobile or web development.
Dart language’s integration with Flutter and ongoing evolution makes it a language worth considering for your next project.
Happy coding 😊
FAQs
What are some examples of mobile apps built with Flutter?
Google Ads, Google Pay, The New York Times KENKEN game, Birch Finance, Coach Yourself Meditation, Hamilton app, Flydirekt app built with the Flutter framework.
What are some advantages of using dart over other programming languages?
Dart offers ease of learning, efficient performance, cross-platform development, strong typing and static analysis, and an extensive library, making it a strong choice for software development.